Internal
External
O
R
E
O
V
E
R
T
H
I
N
K
I
N
G

Frozen by the vastness of options, I placed a single dot in the center of the page. Once contrast was established, I could finally see the picture.

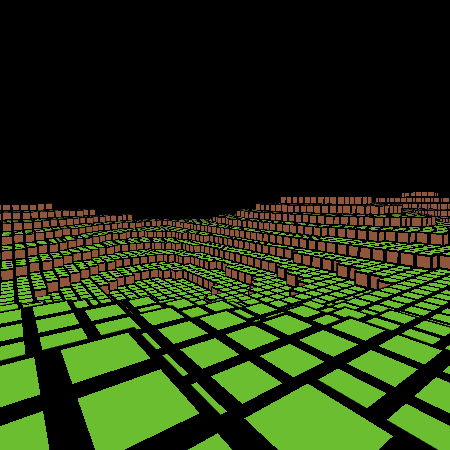
Figuring out how 3D games and graphics are created has been an interest of mine for the longest time. I had been studying opengl when I decided to return to an earlier project where I made a garbage diy Minecraft. I basically remade the garbage diy Minecraft but this time using webgl and a local storage world saving system.

It's a spin on the idea and structure of the original asteroids game. I wanted to make it so the shapes were sliced instead of just being blown up.

A pixel painting program that embeds position, normal, and material data into a single image file. I wanted to create a tileset that could be shaded realistically.